Posts Tagged ‘apps’
Chirp: Small Idea,Big names?
Posted by: Siwal on: January 24, 2008
- In: Applications | Desktop App's | facebook | Funding | SNS | Startup | Widgets
- Leave a Comment
Well nothing great about this start up. Remember those days when all you really did on your computer was to download a few cool screen savers,wallpapers and just made sure you dont fall asleep while browsing through clicks after clicks of junk…..
Chirp just add’s the facebook and flicker feeds into your screensavers and hence gives you more than just a screen , a dynamic screen….
Hmmm…..i’m sure in this world of desktop web app’s one can think of a better way to source your social feeds than a screen saver ….. Any comments?
 Today, Chirp is launching in private beta. Chirp is a screen saver, previously covered here, that lets you bring social feeds from Flickr and Facebook onto your desktop. Other social Websites will be added in the future. “Our purpose is to enable you to stay up to date with your friends without the hassle of logging into multiple websites,” says CEO Eve Phillips.
Today, Chirp is launching in private beta. Chirp is a screen saver, previously covered here, that lets you bring social feeds from Flickr and Facebook onto your desktop. Other social Websites will be added in the future. “Our purpose is to enable you to stay up to date with your friends without the hassle of logging into multiple websites,” says CEO Eve Phillips.
Chirp will let you subscribe to a friend’s photo feed so that it can decorate your screen. Click on a photo and Chirp will take you to the corresponding Flickr page to find out more. This reminds me of the Slide Desktop application, except that it brings in photos and data from other Websites. It basically brings social widgets outside the browser, something we’ve also seen with desktop applications from Google, Microsoft, and Yahoo. The Sidebar in Windows Vista, for instance, lets you bring all sorts of widgets to the desktop, including online photos albums.
Maybe I’m missing something, though, because there is some smart money in the seed round. Greylock Partners, Jeff Clavier’s SoftTech VC and angel investors Reid Hoffman (Chairman and founder of LinkedIn), Jay Adelson (CEO of Digg), and Dave Samuel (founder of Spinner.com and Grouper). CTO David Bill is formerly of Spinner. I guess Chirp’s focus on turning social feeds into a screen saver might give it more mass appeal than just a bunch of desktop widgets.
Phillips explains the difference between Chirpscreen and widgets in the following way:
We’re designed to take over your screen and turn your
computer into a display of the social content of your choosing,
automatically updated with content from your friends – your friend channel.Taking a step back, if you separate out what we do into three areas:
content aggregation; filtering; and display, most of those desktop
widgets aggregate and then do a limited display. We’re focused on
having highly relevant filtering and a really engaging, interactive
display of that content, as opposed to a desktop widget which is
designed to be a companion to your desktop activities (browsing,
email, etc.).
What do readers think? Try the beta and tell me in comments.
source:Techcrunch.com
Yahoo Launches Browser Based mp3 Player
Posted by: Siwal on: January 9, 2008
- In: Music
- 2 Comments
8th Jan , Yahoo unravels a card out of their newly formed music strategy that is being talked about so heavily across blogs……..launches the browser based mp3 player
One more app for all believers of online app’s replacing the desktop.
Also liked the fact that Yahoo utilized the recently made public Wikia search platform to create a wiki for this project……..good going by wikia….
this is clearly just a first step in whatever Yahoo’s grand plans are around the future of their music service
they’ve released some code to embed a very simple Javascript based MP3 player on any website.
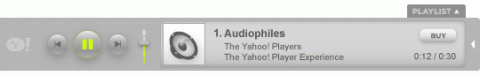
The player finds MP3s on a given web page, creates a playlist and a very simple overlay to play the songs. A small play icon is placed next to every MP3 link, and the player itself hovers over the bottom left of the page. It can be expanded to show a playlist of all files on the page (Yahoo is using the XSPF format).
This is clearly just a first step in whatever they’re doing over the long term. There are hints at monetization strategies – file names are linked to Yahoo search, for example.
Here’s how the player looks
New player
January 8, 2008
The second iteration of our browser-based player is coming out in beta today. Here’s how it works:
- Link to MP3s in your web page. These can be anywhere on the web.
- Add a line of code to insert our Javascript library. We host this, so you just have to point to our URL.
- Working play buttons appear next to MP3s.
The first iteration of this project, which we released last summer, enabled playback of 30-second samples and tracks from our own music subscription service on the Yahoo! Music web site. It was our own media and our own site. What’s new is supporting third party media on third party web pages.
The Flash player that we recently released on next.yahoo.net is a sibling. It has many of the same roots, code, and features and it is maintained by the same team. Although they don’t look the same, in a way they are different skins over a single underlying product. Sometimes you need Flash and sometimes you need Javascript, but either way you’re playing the page.
The documentation and community home for the project is a public wiki at Wikia. Why use a wiki for documentation? Because documentation and community are two sides of the same coin, and wikis integrate them. Why go outside of Yahoo for such an important part of our project? The goal is to make the developer community healthier by making it truly independent.
Some things that are interesting about the player:
- The interface between your document and our library is unobtrusive Javascript and semantic HTML: even though our library is Javascript internally, the API is HTML.
- The API is fairly rich. You can set the image we use for album art. You can control the playlist sequence. You can tell us the song title. You can operate in strict mode or quirks mode. To learn more, see How To Link on the wiki.
- We’re creating a new generation of playlist technology by turning the page into a playlist. Our player knits all the songs in the page together so that they play one after the other. The result is continuous play within the hosting web page.
- This is different from a badge in that we don’t provide the content. It doesn’t make sense for these to always be tied together.
- It’s different from a normal library in that users don’t need to install their own copy. This makes it easier for users to adopt, and it allows us to do ongoing maintenance at web speed.
- If you fool around with the player you’ll find that you can click through to a Yahoo! search on the song title. This is a simple and unintrusive way to for us to monetize the traffic, and it keeps our business goals aligned with user needs because the search has to be adding value if we want people to use it.
Our design principle is: we eat the complexity so that you don’t have to. There’s no reason for a user to have to think about syntax for embedding an object. Plain vanilla links to media are all you should need. So I’d say to TechCrunch that we’re up to something small and simple.
Links:


Recent Comments